디자인, 연구, 개발을 하다 보면, 소프트에어를 커스터마이제이션을 많이 하게 되죠. 이런 경우에는, 디자이너만의 환경과 Standalone 프로그램을 개발하면 보다 수월하게 진행 되는경우도 많습니다. 그런 분들을 위해서 다음의 비디오를 추천 드려요! 특별히, 윈도우 OS에서 CAD 소프트웨어를 개발하는 방법을 알아 보아요!
플레이리스트
OpenGL for CAD System - https://www.youtube.com/playlist?list=PLweNVwGgDKEZmk2X_u7ol4iAccjYtZqBB
NJ's Computational Design Lecture series -http://bit.ly/2SgBRq0
다음 브런치 디자인(Design) & 데이터(Data), 컴퓨테이셔널 디자인 -http://bit.ly/2OCfJ8P
네이버 카페 -cafe.naver.com/codefordesign/83?boardType=L
강의제목:
CAD(Computer-aided design) 소프트웨어 개발 스타터(OpenTK)
이런 걸 배울 수 있어요:
이런 분들에게 추천해요
선수지식이 필요하다면 무엇인가요?
Rhino3D -#Grasshopper그리고CSharp02. 라이노의 문법 그리고 그라스하퍼 -link
카테고리
개발 / 프로그래밍 / 그래픽 / 크리에이티브
강의 수준
입문 / 초급 / 중급이상
OpenTK For Standalone CAD Software
01. OpenTK For CAD Software 1: OpenTK Starter, Camera, Update, Render, Grid, Cube, Shader examples

00:00 - 오늘의 내용: OpenTK
00:24 - 질문 내용 요약
00:29 - 관련 비디오: https://youtu.be/VIZMiNjvoTk
02:30 - 파일 내려받기
github: https://github.com/NamjuLee/OpenTK-starter
Visual studio: https://visualstudio.microsoft.com/downloads/
…………………………………………………………..
03:53 - 환경 / 파일 설명
OpenTK: https://en.wikipedia.org/wiki/OpenTK
OpenTK Github: https://github.com/opentk/opentk
06:24 - 시작점 그리고 OpenTK 설정
09:25 - Update() 그리고 Render() ??
…………………………………………………………..
12:20 - 예제 Template 이해 하기
디자이너를위한 C# 기초문법 https://www.youtube.com/playlist?list=PLweNVwGgDKEa9QX6d20pkCjWrw8VRBCBU
그라스하퍼 그리고 디자인 스크립팅 https://www.youtube.com/playlist?list=PLweNVwGgDKEYBFgMC8r1TnQEB6CA877HBhttps://www.youtube.com/playlist?list...
…………………………………………………………..
11:49 - 예제1: 그리드(Grid) 예제
17:01- 프로세싱의 예(Processing) https://processing.org/examples/
18:14 - GL.Translate() / GL.Rotate()
20:24 - GL.Begin(), GL.End()
20:39 - PrimitiveType
23:31 - Matrix 그리고 Camera
27:56 - 중간 요약
…………………………………………………………..
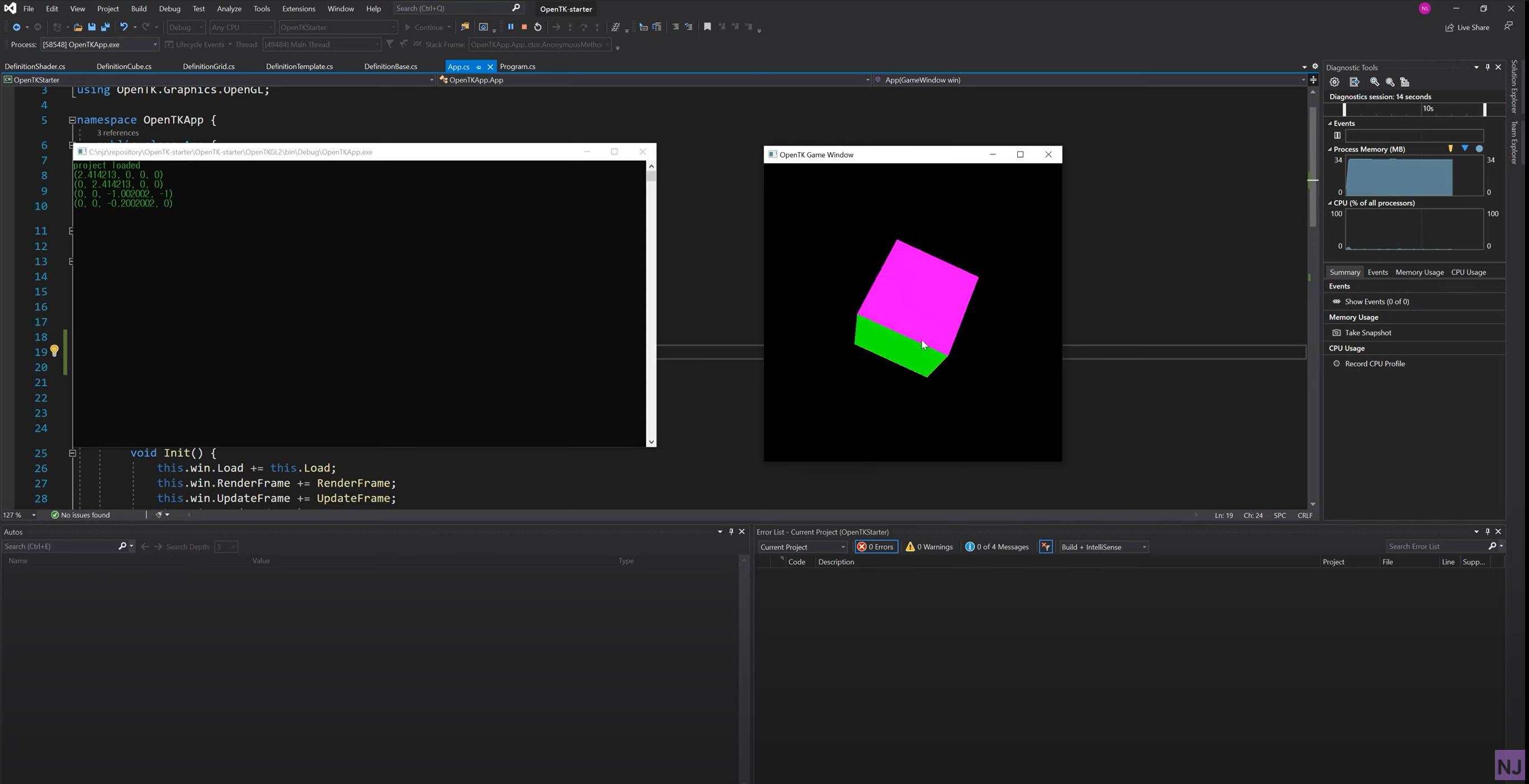
28:40 - 예제2: 큐브(Cube) 그리기
29:20 - Quds
30:14 - Normal3
33:06 - 뒷 단(Back-end)에서 생기는 일들…
…………………………………………………………..
33:40 - 예제3: 삼각형 그리기 그리고 GLSL Shader
34:25 - Vertex shader & Fragment shader
https://opentk.net/learn/chapter1/4-shaders.html
https://www.shaderific.com/glsl-functionshttps://www.shaderific.com/glsl-funct...
38:08 - Shader의 중요성 그리고 패라럴 컴퓨팅(Parallel computing)
44:38 - Vertex buffer
47:13 - BindBuffer & VertexAttribPointer
47:34 - Shader use & DrawArrays
…………………………………………………………..
48:45 - 요약 그리고 마무리
49:33 - 다음 비디오 설명
02. OpenTK Starter 2: NOpenGL Platform, Winform UI, MouseEvent, ActiveController, GeoCommon, RhinoCommon

00:00 - 시작하면서
00:17 - Github: https://github.com/NamjuLee/OpenTK-starter
00:33 - 더 많은 Starter / 개발 환경에 대해
00:57 - NOpenGL_Platform
01:46 - 오늘의 예제 살펴보기 - Winform / RhinoCommon
…………………………………………………………..
03:01 - 시작 지점 설명
04:14 - 파이프라인: https://nj-namju.medium.com/5-pipeline-for-data-and-geometry-visualization-b2c9df7c21c7
06:40 - Winform UI 추가 하기 / 이벤트
09:56 - 중간 요약
11:24 - 파이프라인의 중요성
12:58 - Core 부분 설명
13:37 - Camera 설명
18:11 - MouseEvent 설명
21:20 - ActiveController 설명
23:10 - GeometryCommon 설명
25:25 - Renderer 설명
26:39 - 전체 요약
…………………………………………………………..
28:28 - Canvas 설명
28:58 - Grid 설명
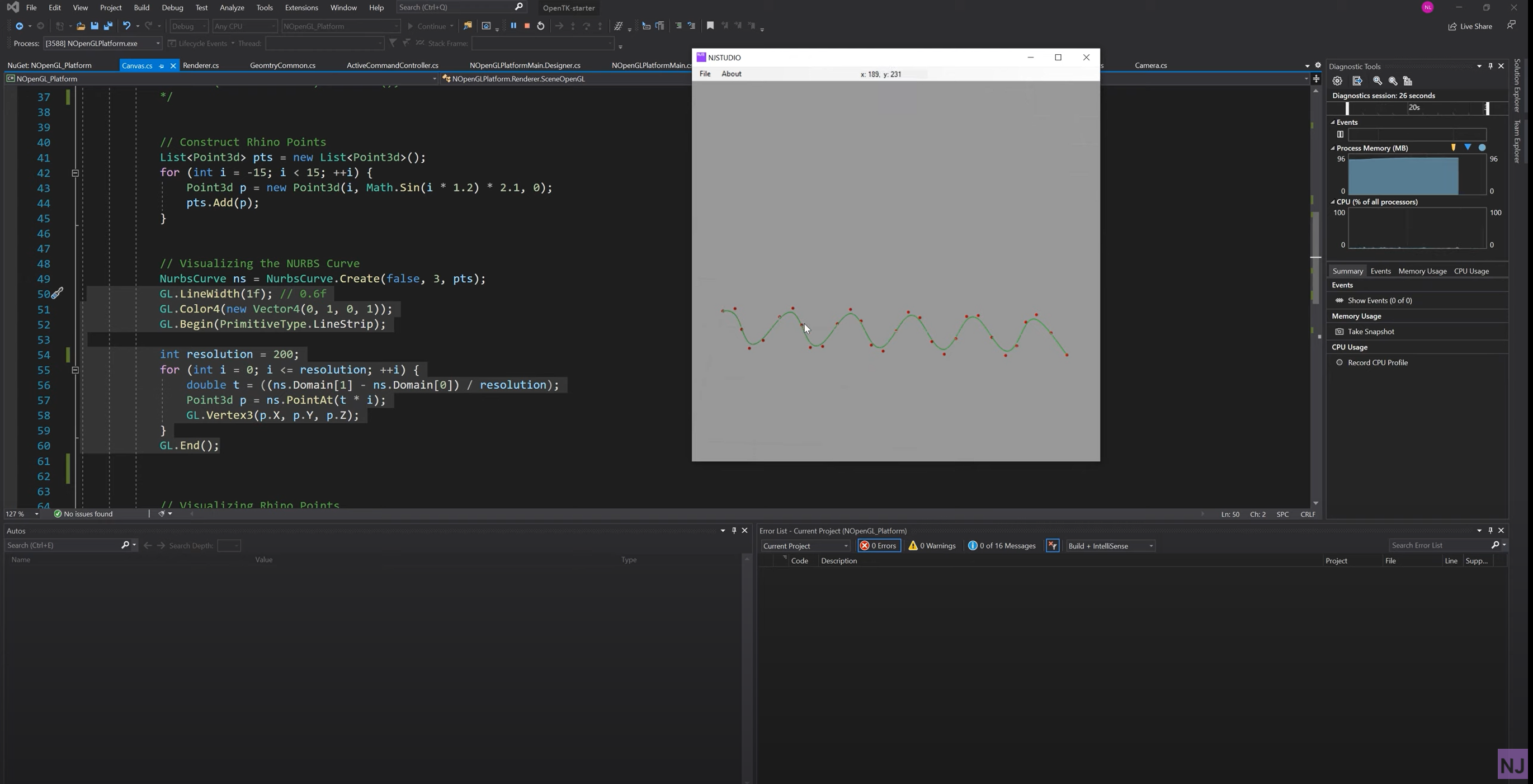
30:53 - RhinoCommon 사용예: Point3d / NurbsCurve 그라스하퍼 그리고 디자인 스크립팅 https://www.youtube.com/playlist?list=PLweNVwGgDKEYBFgMC8r1TnQEB6CA877HB
40:42 - Rhino 파일 열기: File3dm.Read(path) https://developer.rhino3d.com/api/RhinoCommon/html/M_Rhino_FileIO_File3dm_Read_1.htm
45:44 - 마무리 그리고 개인적 피드백
Web App For Standalone CAD Software
01. Web App Starter: ThreeJS, TensorflowJS, Typescript Starter

00:00 - 이전 영상 설명
00:29 - 오늘의 비디오 설명
01:45 - 설치하기 Github: https://github.com/NamjuLee/three-ten...
Github Desktop: https://desktop.github.com/
Visual Studio Code: https://code.visualstudio.com/
02:52 - NPM 노드 모듈 설치하기 : https://nodejs.org/en/download/
03:49 - npm i 혹은 npm install
04:37 - 앱 구동: npm start
05:11 - 요약하면, THREE JS lib
05:49 - THREE.js : https://threejs.org/
06:22 - Examples : https://threejs.org/examples/
06:49 - Docs : https://threejs.org/docs/
07:38 - 노파심에 유의사항... Tensorflow
08:06 - 머신러닝 lib : https://www.tensorflow.org/
08:34 - Tensorflow JS: https://js.tensorflow.org/api/latest/
10:26 - Examples: https://www.tensorflow.org/js/tutorials
11:07 - 요약 및 개발환경 Console 창
………………………………………………………………...
12:08 - 코드 설명 시작: HTML 구조
14:08 - Typescript 설명: https://youtu.be/HSMPTghLPcc
16:00 - App.ts 설명
17:23 - Three, TensorflowJS 버전 출력
18:27 - App Core.ts 설명
19:06 - Three lib implementation / Three 구현
19:46 - 디자이너를 위한 C# 기초문법 https://www.youtube.com/playlist?list...
21:03 - 참조 링크
[한국어] 3. Introduction to Computational Design: Data, Geometry, and Visualization Using Digital Media: https://youtu.be/geSK5mmv6Tk
[한국어] 4. Introduction to Computational Design: Data, Geometry, and Visualization Using Digital Media: https://youtu.be/6uBtfPa8NX0
CodePen: Introduction to ThreeJS for Computational Design: https://codepen.io/collection/XjYakm?...
21:19 - Three JS 코드 구현
23:39 - Event Handler 설명
24:17 - Renderer 설명
………………………………………………………………...
26:06 - Template 설명
27:44 - 디자이너를 위한 C# 기초문법 https://www.youtube.com/playlist?list...
27:47 - 파이프라인: https://nj-namju.medium.com/5-pipelin...
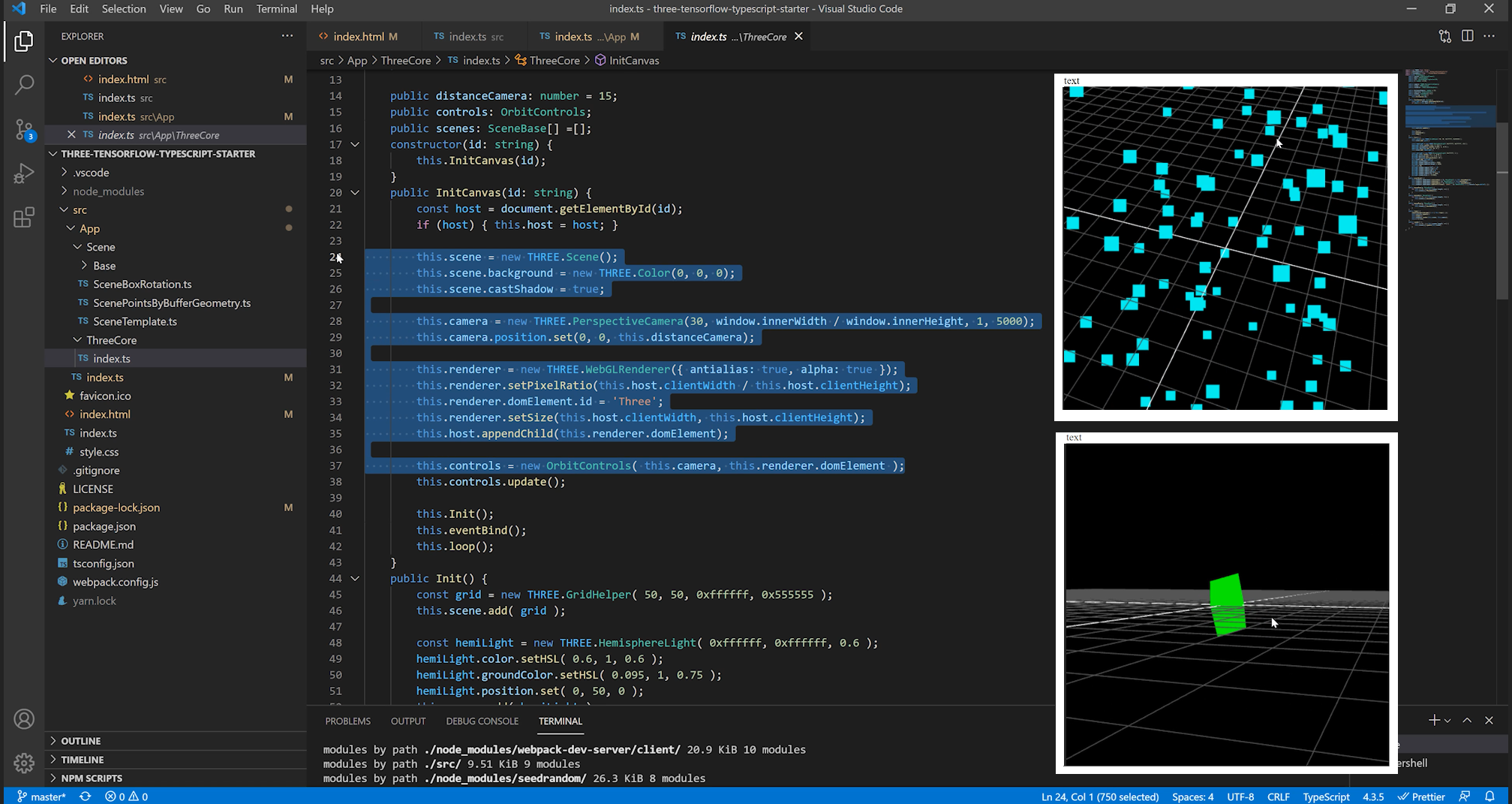
27:57 - 예제 1: Box Rotation
30:10 - 예제 2: Buffer Geometry
………………………………………………………………...
33:02 - 요약, 마무리, 개인적인 생각들
Tistory index: https://computationaldesign.tistory.com/40
WebApp for Cad System https://www.youtube.com/playlist?list=PLweNVwGgDKEaIS3XH_XenQz1sba_143MX
02. Web App Starter: WebGL2, GLSL, TensorflowJS, Typescript Starter

00:00 - 이전 영상 소개
01:28 - 오늘의 Starter 소개 WebGL2 그리고 GLSL 3.0
Github: https://github.com/NamjuLee/react-typ...
01:50 - 설치 참조 링크: https://youtu.be/jwLXqjb7SUY?list=PLw...
NPM : https://nodejs.org/en/download/
Github Desktop: https://desktop.github.com/
Visual Studio Code: https://code.visualstudio.com/
03:04 - 코드 설명 시작: React 설명 : https://reactjs.org/
05:00 - Application.ts 설명
07:24 - 디자이너를 위한 C# 기초문법 https://www.youtube.com/playlist?list...
08:49 - Core의 Scene.ts 설명 그리고 this의 설명
10:32 - 파이프라인: https://nj-namju.medium.com/5-pipelin...
11:38 - Core의 CanvasGL.ts 설명: HTML Canvas
15:09 - Renderer.ts 설명, 파이프라인을 나누는 이유?
17:06 - Core부분 요약
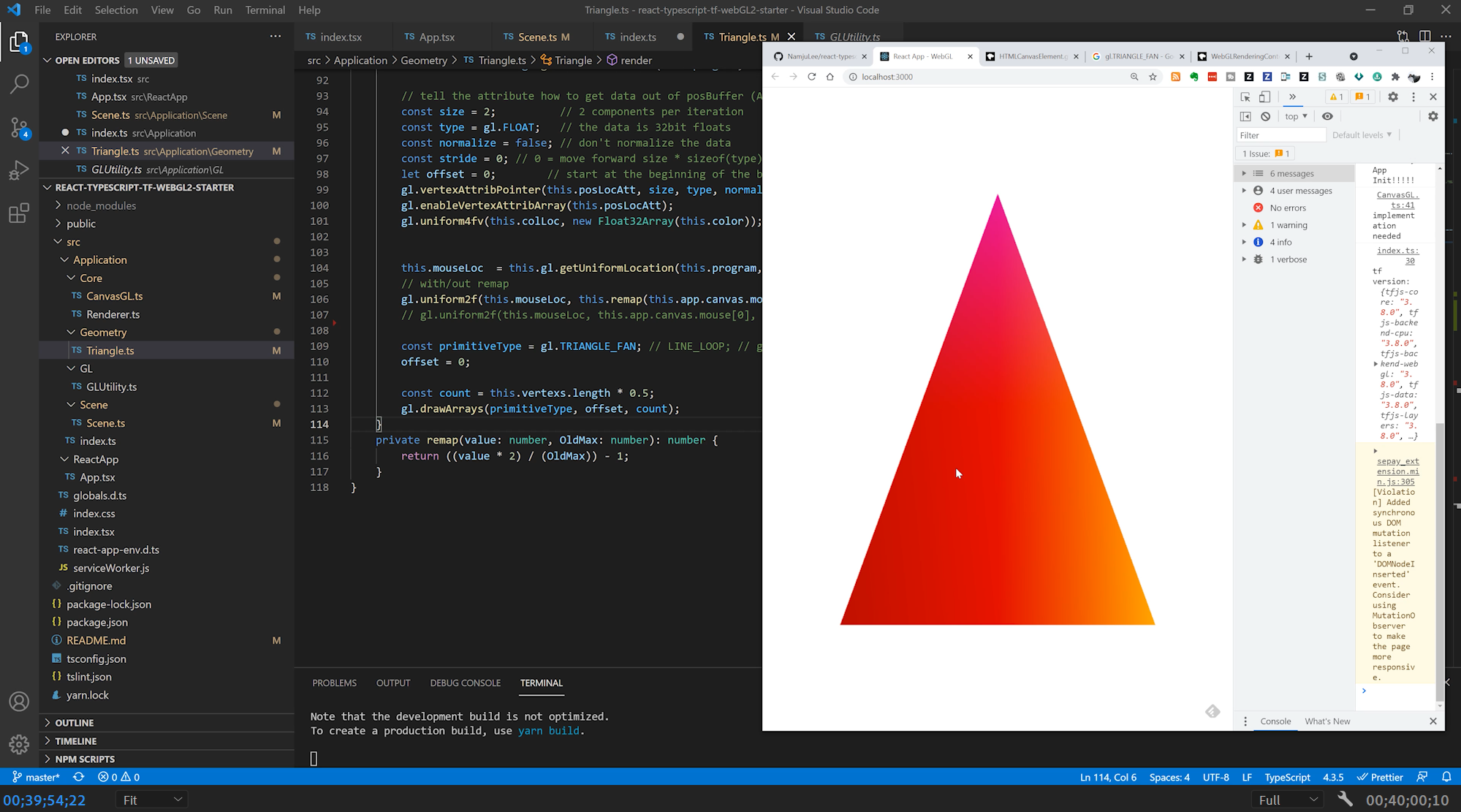
18:17 - Triangle 설명
20:51 - Triangle 구조 요약
21:10 - Shader 설명
21:47 - OpenGL Shader - https://youtu.be/qJspa10fSfs?t=2024
23:59 - 좌표계 설명
26:48 - Renderer 설명
32:03 - Mouse 위치 정보 가져오기
32:42 - Mouse 위치 Remap 하기
39:35 - 마무리
WebApp for Cad System https://www.youtube.com/playlist?list=PLweNVwGgDKEaIS3XH_XenQz1sba_143MX
03. Web App Starter: HTML Canvas, TensorflowJS, Typescript Starter for CAD and Design System

00:00 - 이전 영상 소개
00:27 - 오늘의 Starter 소개 HTML Canvas 그리고 Simple CAD/Design 시스템
00:56 - 설치 참조 링크: https://youtu.be/jwLXqjb7SUY?list=PLw...
NPM : https://nodejs.org/en/download/
Github Desktop: https://desktop.github.com/
Visual Studio Code: https://code.visualstudio.com/
01:19 - 실행 하기
02:53 - 코드 설명 시작: HTML
04:08 - 디자이너를 위한 C# 기초문법 https://www.youtube.com/playlist?list...
04:13 - App.ts 설명
05:40 - HTML Canvas Snadbox 설명
07:54 - initPost 의 이유?
08:57 - Core 설명 그리고 파이프 라인
11:11 - ActiveCommand 설명
13:28 - Canvas 설명
15:10 - Pan Zoom, ctx.Translate()
16:26 - Translate 참조링크 : https://youtu.be/qJspa10fSfs?t=1022
16:39 - 기초의 중요성
19:29 - 파이프라인: https://nj-namju.medium.com/5-pipelin...
20:07 - Rendering loop 최적화 : https://medium.com/analytics-vidhya/h...
21:07 - IOWrapper 설명
21:38 Mouse 이벤트에 대한 생각
22:28 - 이러한 설명을 하는 이유
23:38 - 자료들을 공유하는 이유
25:01 - 파이프라인의 중요성
26:04 - Core 부분 요약
26:28 - Implementation 설명
27:10 - Playground 설명
27:55 - ! 노파심: 내가 왜 이런 파이프라인을 이해해야 하지???
28:23 - 디자이너를 위한 C# 기초문법 https://www.youtube.com/playlist?list...
28:33 - 참조 링크: https://youtu.be/_13DvoZH52w?t=538
29:31 - 에이전트베이스, 파라메트릭, 제너레이티브 디자인 시스템과 동일
30:17 - 파이프라인은 곧 디자인 이슈를 설명한 것
30:36 - 컴퓨테이셔널 디자인을 누가 가르쳐야 하나?
32:47 - 결국, 데이터 파이프라인이란?
33:14 - 데이터 & 디자인 / Data & Design / Computational Design 한국어 강의 https://youtu.be/7HwlZaJrTEI
34:50 - 그라스하퍼 그리고 디자인 스크립팅 https://www.youtube.com/playlist?list...
35:00 - HTML Canvas Drawing API
36:25 - Simple CAD System
29:20 - 코드, 파이프라인 개념 설명 그리고 생각의 확장
41:01 - 만약에 특정 디자인인 이슈 라면?
41:41 - Computational Thinking
41:57 - Computational Design Thinking - https://nj-namju.medium.com/computati...
42:30 - Computational Design Thinking 설명 비디오 - https://youtu.be/ioGSrgYpEm8
43:06 - 파이프라인 디자인 그리고 컴퓨테이셔널 사고
45:58 - 컴퓨테이셔널 사고의 중요성
47:03 - Simple CAD System 코드 설명
51:36 - 사용된 라이브러리 설명
52:25 - 마무리
Web App For Standalone CAD Software
01. Desktop App Starter: Electron, HTML Canvas, TensorflowJS, Typescript for CAD and Design System

00:13 - 기존 Starter 간단 설명
00:36 - 오늘의 수업: Electron App / 일렉트론 앱
01:23 - Electron App의 장점?
03:19 - 준비하기: Github - https://github.com/NamjuLee
Github Desktop: https://desktop.github.com/
Visual Studio Code: https://code.visualstudio.com/
NPM 노드 모듈 설치하기 : https://nodejs.org/en/download/
04:41 - Git 에 익숙하지 않은 학생들을 위해...
05:17 - Template 설치하기 - https://www.electronforge.io/templates/typescript-+-webpack-template
NPM 노드 모듈 설치하기 : https://nodejs.org/en/download/
07:27 - 설치시에, 문제점 하나
08:54 - Electron App 시작 하기
10:25 - 미리 작성된 CAD App 설치 하기 https://github.com/NamjuLee/HTML-Canvas-tensorflow-sandbox-starter
11:49 - Tensorflow JS 설치하기
17:00 - 중간 요약
17:34 - ECMAScript 업그레이드
19:32 - Menu 만들기
25:18 - Desktop App 으로 빌드하기
26:22 - 아키텍쳐의 중요성 https://www.youtube.com/watch?v=vcV3mgyQXeQ&t=2043s
27:48 - 앱 실행 하기
29:12 - 마무리
'Workshop Index' 카테고리의 다른 글
| Design Scripting and Visualization, Web App (0) | 2021.09.11 |
|---|---|
| Unity for Design Scripting and Visualization (0) | 2021.09.11 |
| Vector & Point (0) | 2021.05.21 |
| 디자인 스크립팅을 위한 C# 기초 문법 [맴버십 강의] (0) | 2021.05.13 |
| Episode B 그라스호퍼 컴포넌트 챌린지 & 코딩(Python Version) (입문자용) (0) | 2021.05.06 |


